
publicado por Kevin Trujillo

Herramientas para la mejora del SEO técnico
Un buen posicionamiento en los navegadores garantiza un tráfico de calidad para cualquier sitio web, ya que estará recibiendo visitas de personas interesadas bien sea en el contenido, el producto o el servicio que se brinda. De aquí la necesidad de un buen SEO técnico, como ya lo hemos mencionado en una entrada anterior. Si deseas conocer ¿qué es el SEO técnico? tenemos una guía sobre ello aquí.
Conociendo la importancia del SEO Técnico, a continuación una lista de herramientas que te permitirán medir e implementar algunas de las características para el buen posicionamiento.
1. Herramienta de prueba para datos estructurados de search console
Es una herramienta útil e intuitiva con la que podrás validar tus datos estructurados y en algunos casos, previsualizar funciones en la búsqueda de Google.
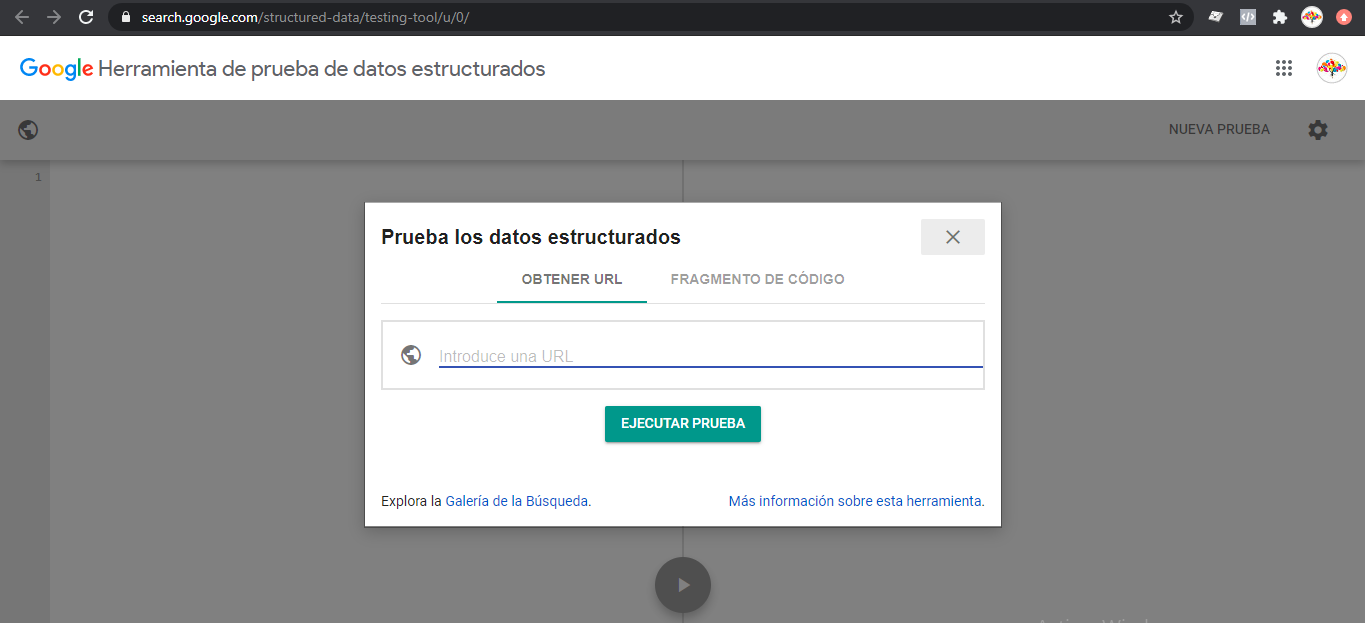
Para ello, al ingresar se puede observar una ventana emergente donde se ingresa la url del sitio a testear.

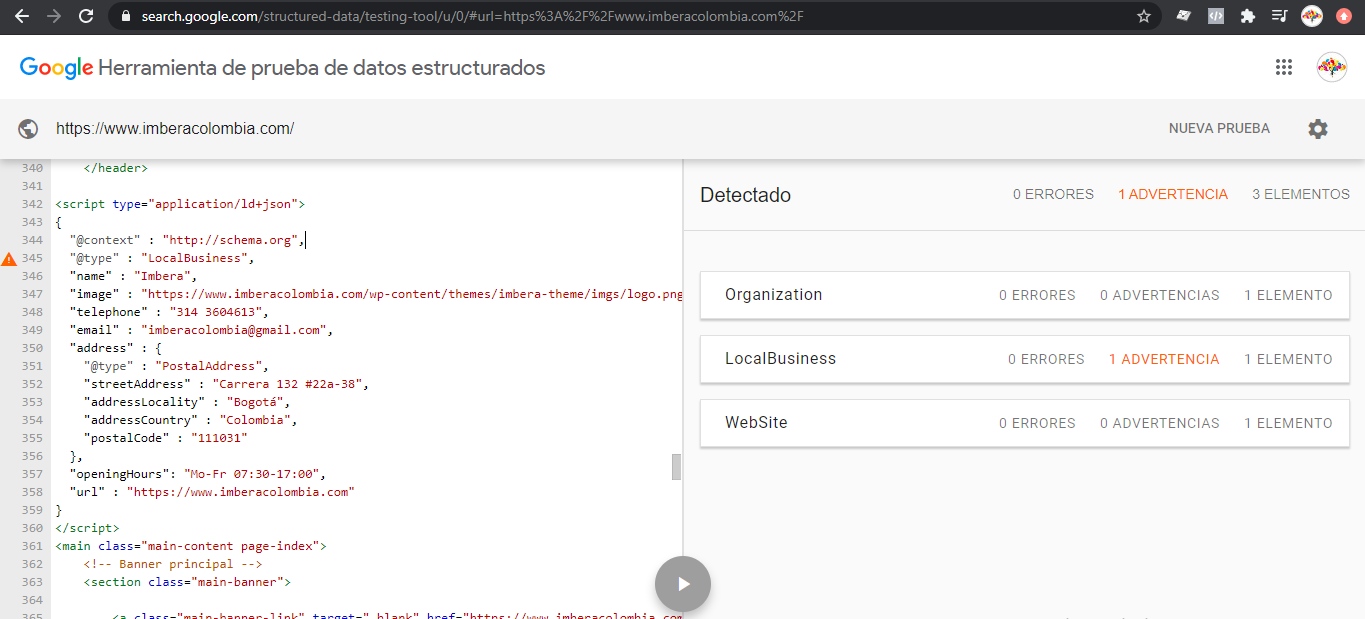
Al ejecutar la prueba unos segundos después se cargarán en pantalla los resultados, en la parte izquierda está el código fuente de la página, la cual cuenta con schema.org cuya misión es crear, mantener y promover esquemas para datos estructurados en Internet, en páginas web, en mensajes de correo electrónico y más.

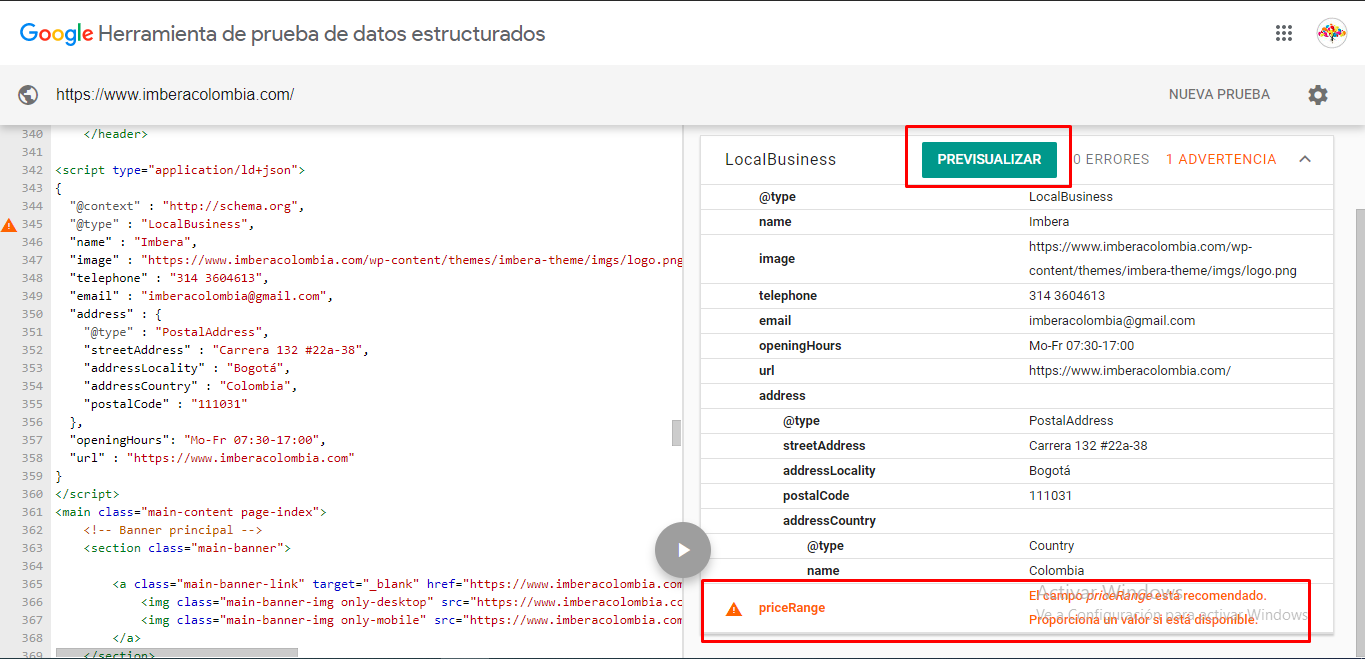
En la parte derecha, los datos estructurados presentes en la página, en este ejemplo se observa que no hay presentes errores pero sí una advertencia y para saber donde se encuentra el “problema” basta con darle clic sobre ella y se desplegará la información relacionada.

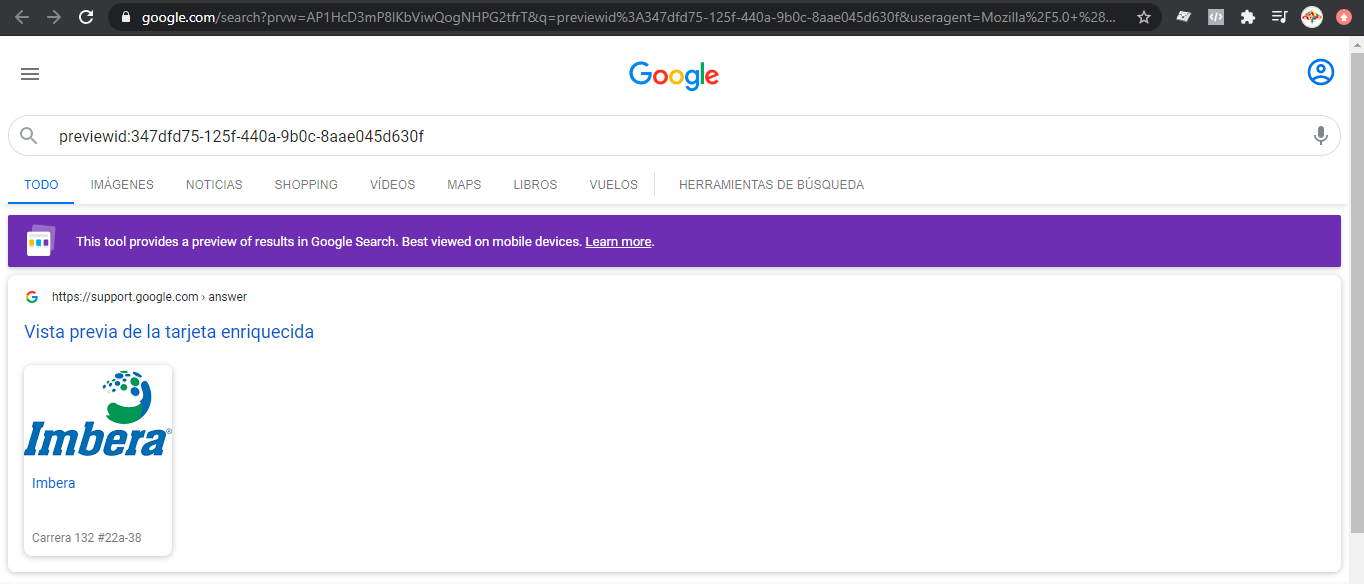
Como se mencionó anteriormente existen funciones que simulan una previsualización en la búsqueda de Google, el botón previsualizar permite esta labor. Un ejemplo de esto se detalla en la siguiente imagen.

Permite que las hojas de estilos (css) puedan ser minificados o comprimidos, reduciendo hasta en un 20% el tamaño de dichos archivos.
Se deben pegar los estilos en el campo llamado “Entrada CSS”.

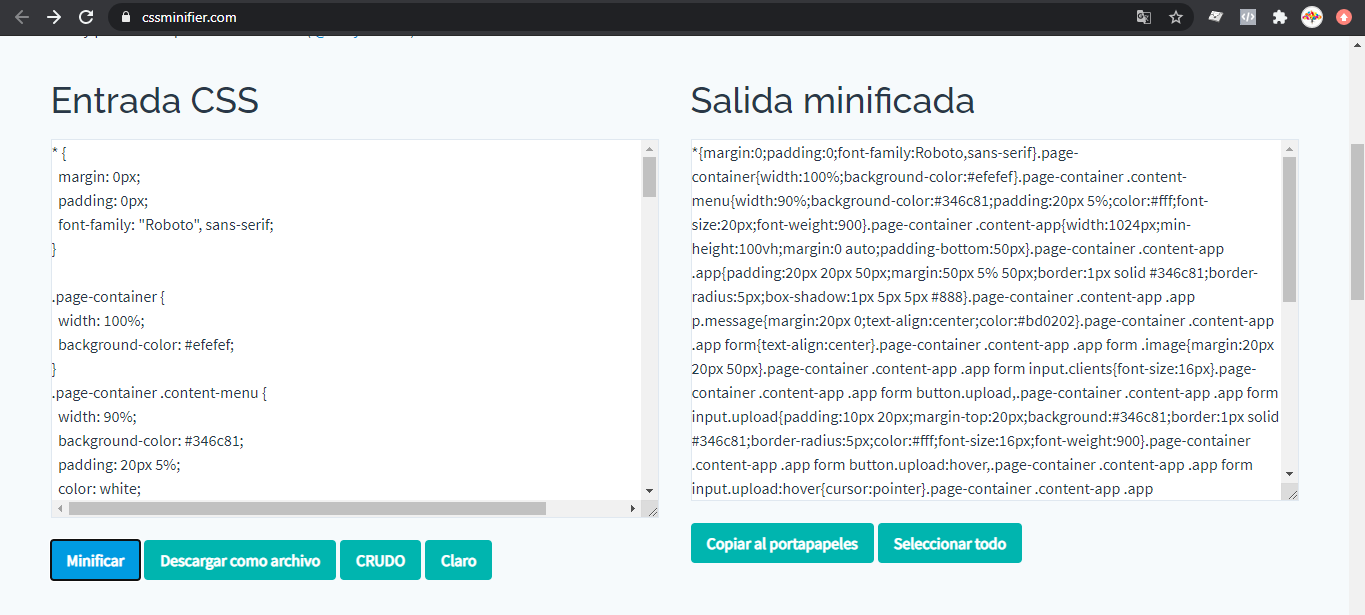
Al darle clic en el botón minificar, obtendremos en el campo llamado “salida minificada” los estilos perfectamente comprimidos. También existe la posibilidad de descargar directamente un archivo dando clic en el botón descargar como archivo.

Su funcionamiento es similar a css minifier y permite que los archivos de scripts (javascript) puedan ser minificados o comprimidos, reduciendo hasta en un 20% el tamaño de dichos archivos.
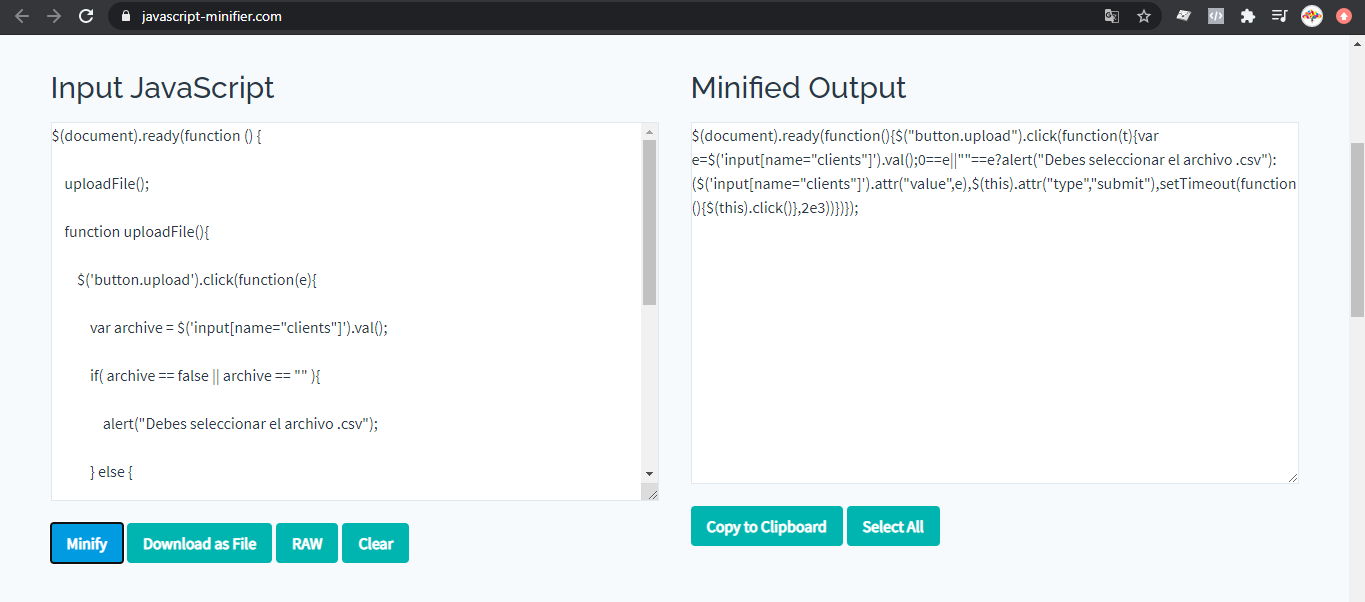
Se debe pegar el contenido de los scripts en el campo llamado “Entrada Javascript” y dar clic en el botón minificar, de esta manera en el campo llamado “Salida minificada” obtendremos los scripts perfectamente comprimidos.

También existe la posibilidad de descargar directamente un archivo dando clic en el botón descargar como archivo.

Para aquellos que además de trabajar en el área de SEO Técnico, aman la programación y el desarrollo web, estas dos últimas páginas te brindan ejemplos en diferentes lenguajes para que puedas modificar tus hojas de estilo (css) y tus scripts de javascripts.
4. Optimizar imágenes
El principal beneficio de conseguir optimizar el tamaño de una imagen es la de aumentar la velocidad de carga del sitio web. Tener un sitio web con unos tiempos de carga bajos, mejora la experiencia del usuario y ayuda a reducir el porcentaje de rebote, conociendo que cuanto más tarda en cargar una página, más posibilidades existen de que el visitante abandone una web y se vaya en busca de otra.
Para este punto, se mencionan 4 editores de imagen online gratuitos para optimizar sin perder calidad:
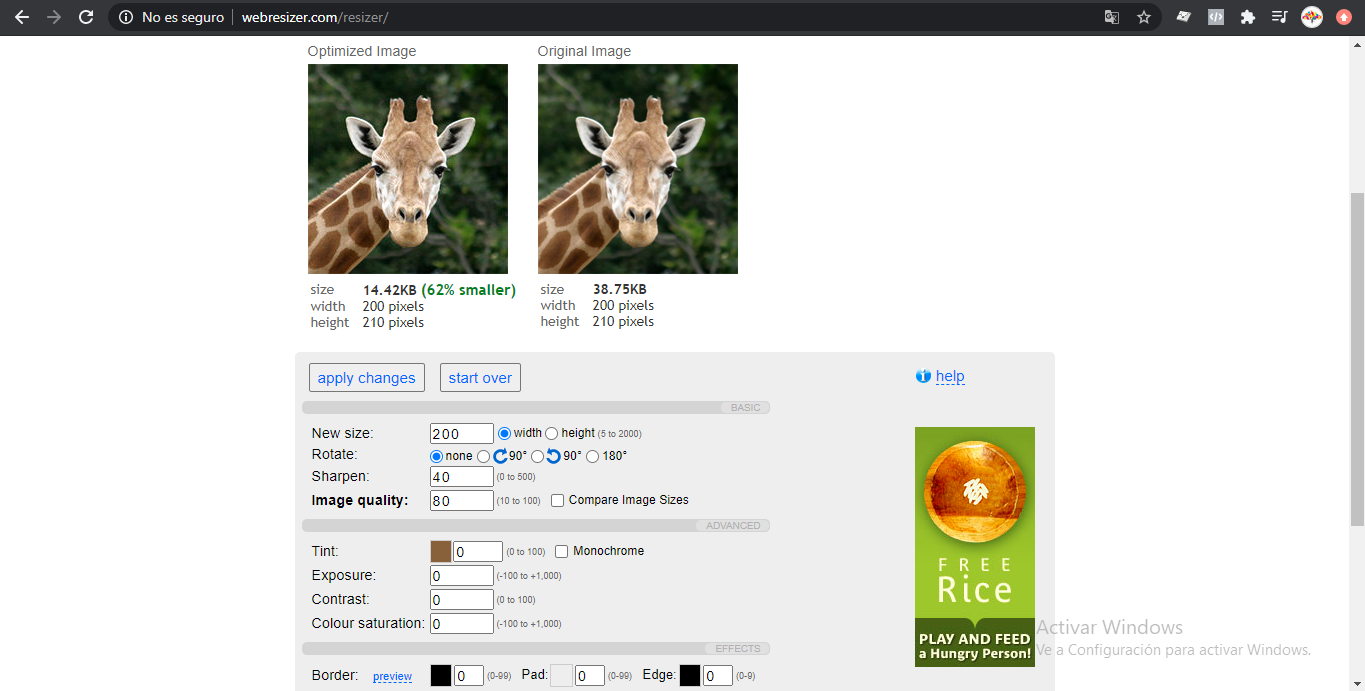
Además de ver el porcentaje optimizado (peso) de las imágenes te permite realizar otra serie de operaciones como rotar, recortar o cambiar las dimensiones de la imagen.

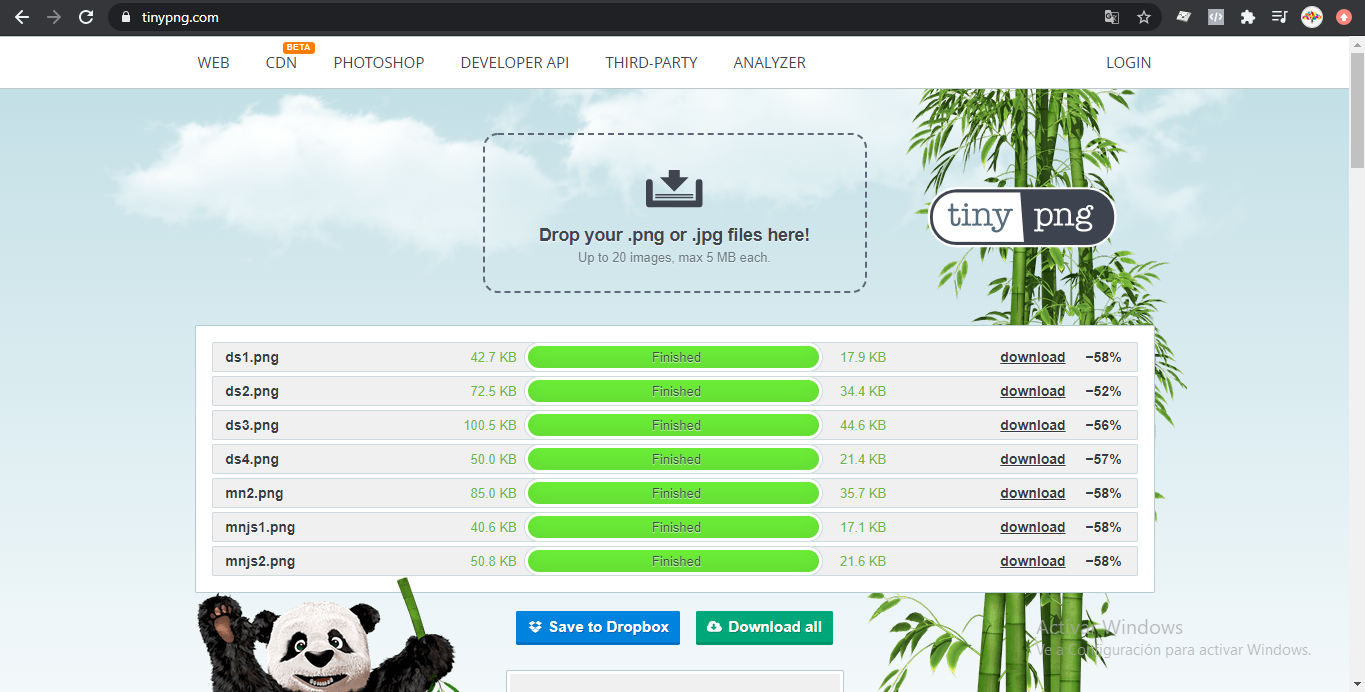
Te permite subir hasta 20 imágenes a la vez con un máximo de 5 Mb cada una y ver su porcentaje de optimización (peso). Es una buena opción si se desea trabajar varias imágenes al mismo tiempo.

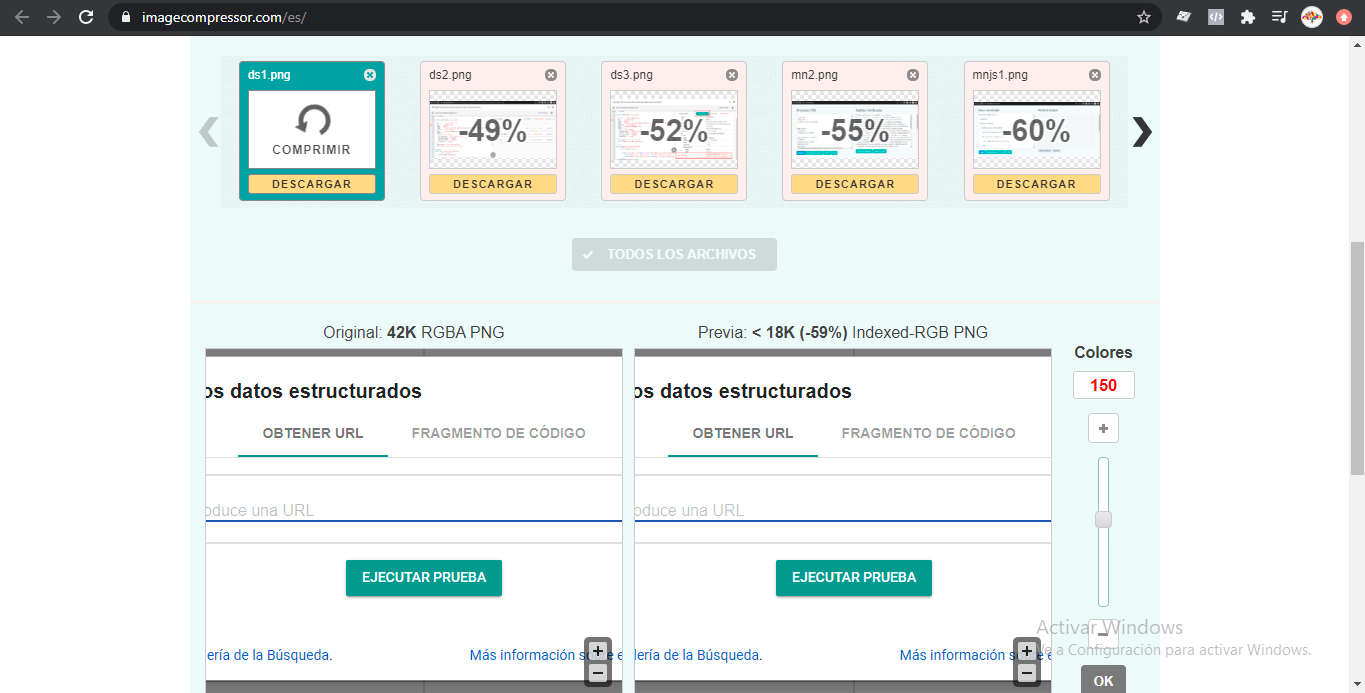
Su funcionamiento es similar a Tiny PNG ya que te permite optimizar hasta 20 imágenes con un peso máximo de 5Mb a la vez, su diferencia está en que cuenta con una barra de colores con la que se puede modificar su tonalidad.

Finalmente una opción para las personas quienes tienen su sitio web con wordpress, Smushit es un plugin que se instala en este gestor de contenidos, y actúa automáticamente cada vez que subes una imagen reduciendo su tamaño.

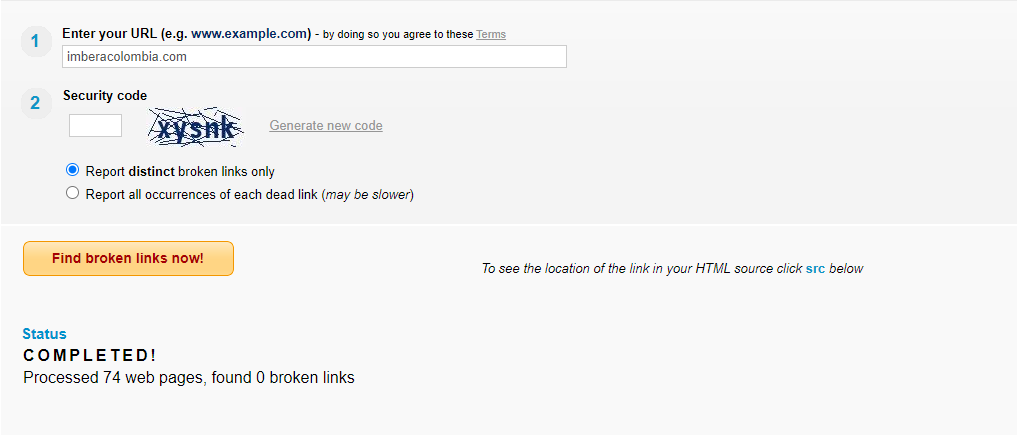
Los famosos errores 404 que vemos en las páginas cuando dicho enlace ya no existe, son un verdadero problema ya que están “penalizados” por los algoritmos de búsqueda. Esta herramienta es gratuita y permite conocer qué enlaces dentro del sitio web están presentando este problema, para ello solo se debe ingresar el enlace de la página a testear y después de algunos segundos se podrán ver los resultados.

Una vez identificados los enlaces que están causando los errores 404, como una alternativa para solucionarlo se recomienda hacer redirecciones a nivel del servidor donde esté alojado el sitio web.
Si consideras e implementas estas herramientas para mejorar tu SEO, sin duda tendrás la posibilidad de competir en los resultados de búsqueda con sitios web con más tiempo en internet.





